Google Web Fonts ist ein nützliches Tool.
Durch Google Web Fonts kann ein Seitenbetreiber auf seiner Internetseite eine größere Auswahl an Fonts nutzen als die Standard Fonts wie beispielsweise Arial oder Tahoma. Google CDN (Content Delivery Network) oder einfach „Google Server“ stellen diese Inhalte bereit.
Die Google Web Fonts sind eine großartige Ergänzung für Ihre Website und werden oftmals bereits standardmäßig mitgeliefert. Viele klassische Pagebuilder (Jimdo, WIX, Squarespace) oder auch Content-Management-Systeme wie zum Beispiel Joomla oder WordPress integrieren Google Web Fonts vollautomatisch.
Wie funktioniert das technisch?
Der Seitenbetreiber setzt auf seiner Website bewusst oder unbewusst die Schriftarten von Google Web Fonts ein. In der Vergangenheit wurden sie beispielsweise über einen kurzen Code-Abschnitt integriert.
Der Ablauf ist wie folgt:
a) Der Seitenbesucher öffnet die Internetseite.
b) Nun werden sämtliche Daten (wie Texte, Bilder, etc.) abgerufen bzw. temporär heruntergeladen.
c) Die Webseite fragt für den Seitenbesucher nun, ob »Google Server« eine Schriftart bereitstellen kann.
d) Die Schriftart (Google Font) wird heruntergeladen.
Wichtig: Jedes Mal, wenn wir eine Internetseite aufrufen, wird unsere IP an die jeweilige Seite übermittelt. In vielen Fällen ist dies auch notwendig, beispielsweise um Nutzern Fonts anzeigen zu können. Wenn Daten von Google Servern geladen werden, wird ebenfalls unsere IP mitgeschickt. Hier ist es leider so, dass man nicht weiß, welche Daten noch übermittelt werden, da Google hierzu nur spärlich Informationen herausgibt. Die Tatsache, dass unsere IP-Adresse bei dem Webserver der Internetseite oder auch beim Server von Google auftaucht, ist technisch ein absoluter Standard. Dies verhält sich ähnlich wie ein Telefonanruf oder eine E-Mail, welche immer einen Absender / Fußabdruck haben.
Wo liegt das Problem bei der Nutzung von Google Web Fonts?
Es werden Daten (IP-Adresse) vom Besucher ohne zu Fragen an Google gesendet.
Das Landgericht München (Urteil v. 20.01.2022, Az. 3 O 17493/20) hat entschieden, dass eine unerlaubte Weitergabe Ihrer IP-Adresse beim Laden von Google Fonts über einen externen Server, in diesem Fall die Google-Server eine Verletzung des allgemeinen Persönlichkeitsrechtes darstellt.
Dem Kläger wurde folglich ein Schadensersatz von 100 Euro zugesprochen. Zudem häufen sich die Abmahnungen/ Forderungen vieler privaten Personen. Die it-recht-kanzlei.de berichtet in einem Artikel über das aktuelle Geschehen.
Woher wissen Sie, dass Ihre Website Google Web Fonts nutzt?
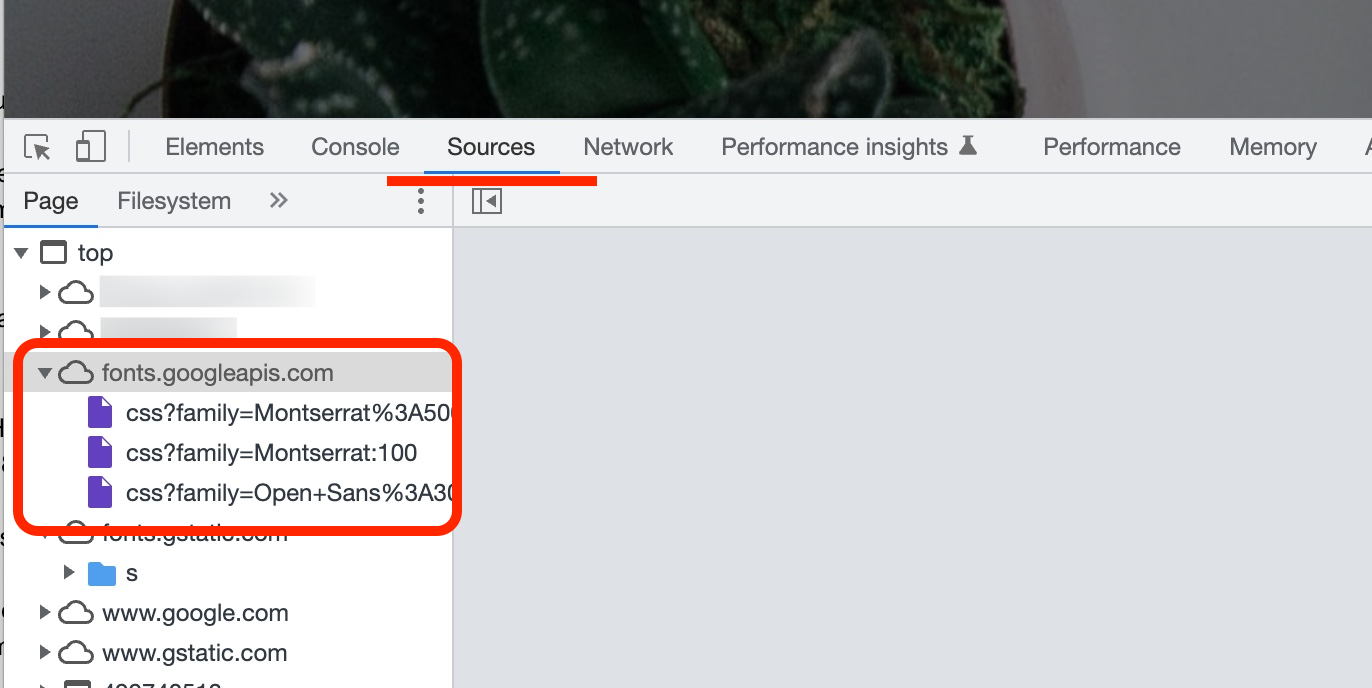
Sie können Ihre Agentur fragen, welche die Website programmiert hat. Alternativ können Sie die Browser-Console dafür nutzen, zu prüfen, ob Fonts von Google-Servern geladen werden. Gehen Sie dabei wie folgt vor:
1. Seite auswählen
2. Drücken Sie die Taste F12 in Google-Chrome um die Entwickler Tools zu aktivieren
3. Hier den Punkt „Quellcode“ auswählen
4. Wenn Sie dort „fonts.googleapis.com“ finden, lädt die Webseite Fonts vom Google Server

Gibt es eine Lösung?
Ja, die Google Fonts können auch heruntergeladen und auf der eigenen Internetseite gehostet werden. Dafür ist das Tool Google-Web-Fonts-Helper sehr nützlich. Dennoch gilt es zu prüfen, wie man das Nachladen der Fonts unterbinden kann. Es muss im Pagebuilder eine Einstellung oder beispielsweise das Plugin gefunden werden, welches Fonts nachlädt. Oftmals ist dies auch nicht auf den ersten Blick zu sehen. Es kann ebenso im PHP, HTML oder CSS Code versteckt sein.
Für WordPress zum Beispiel kann eine Codezeile in der functions.php hinterlegt werden. Welche das ist, unterscheidet sich davon, wo die Font ursprünglich herkommt. Derzeit untersuchen wir, inwieweit wir Ihnen durch eine Anleitung helfen und ein kleines Tutorial bereitstellen können.
Wenn Sie es vorziehen, sich nicht mit dem Code, der Konsole und den Google Servern auseinander setzen zu müssen, bieten wir das Einbetten von Google Fonts lokal in den Webspace auch als Dienstleistung an. Wir freuen uns jederzeit über Ihre Kontaktaufnahme und stehen Ihnen für weitere Rückfragen zur Verfügung.
Jetzt Kontakt aufnehmen!Wir freuen uns auf Sie.
UPDATE:
Ein Rechtsanwalt, der im Zusammenhang mit der Abmahnwelle gegen die Verwendung von Google Fonts auf Webseiten aktiv war, wurde von der Polizei in seiner Kanzlei durchsucht und befindet sich derzeit in Untersuchungshaft. Der Anwalt soll im Verdacht stehen, durch massenhafte Abmahnungen von Webseitenbetreibern unrechtmäßig Profit gemacht zu haben.
Die Abmahnungen wurden aufgrund von Verstöße gegen die Datenschutz-Grundverordnung (DSGVO) verschickt, weil die Webseitenbetreiber Google Fonts verwendet hatten. Der Anwalt soll dabei eine beträchtliche Anzahl von Abmahnungen verschickt haben und dafür hohe Geldbeträge von den betroffenen Webseitenbetreibern gefordert haben.
Die Durchsuchung der Kanzlei des Anwalts und seine Verhaftung werden als möglicher Wendepunkt in der Google Font Abmahnwelle angesehen. Webseitenbetreiber sollten dennoch weiterhin darauf achten, dass die Verwendung von Google Fonts den Datenschutzbestimmungen entspricht und geeignete Maßnahmen ergreifen, um den Schutz personenbezogener Daten zu gewährleisten.
Hinweis: Da wir keine Juristen sind, stellt dieser Blogeintrag weder eine Rechtsberatung dar, noch ersetzt er diese. Bitte wenden Sie sich im Zweifelsfall an einen Rechtsanwalt.